Forward
This is a document about creating documents, or as we jokingly said at the office: “the Inception of documents”. The entire seven step process is covered in this blog post, but due to the limitations of the blog layout you don’t get the benefit of seeing the embedded version of this document’s state at each of the steps.
- Here is a link to the printable PDF layout of this material. This is what this document looks like at the completion of step #7.
- You can also download this zip of OpenOffice files. This is probably the trippiest way to experience this content since the step 7 document has all the steps — including itself — embedded within it. This version won’t print in any meaningful way and it probably won’t look good in MS Word either.
Overview
How do you get started writing a document or a presentation? There are many ways you can approach this task. The following is a description of the process that I personally use – in fact, I used this approach when creating this document.
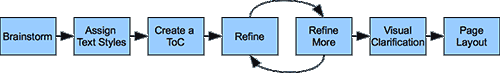
The Seven Steps

The Goal of Creating Documents
The main goal that you should have when creating a document is to clearly communicate your ideas. I hope that the process described in this document will help you to make documents that more effectively communicate by:
- Promoting the organization of your ideas (by continually re-visiting and updating your Table of Contents)
- Having ideas that are fleshed out through repeated refinement
- Presenting ideas professionally with a consistent use of visual style
- Supporting ideas through images, diagrams, and a page layout that considers the contextual relationship of ideas (images should be placed physically close to the text that they relate to)
Note: While I’ve presented this method as seven discrete steps, in practice you will be working in one continually evolving document. You can be “at step 7†and still add new ideas.
Step 1:Brainstorm
Write down all of your ideas as they come to you, this can be rough – don’t worry about getting things in the right order, or formatting, or even about proper punctuation, capitalization, or grammar. Alternatively you could use a mind mapping diagram, but for me just writing things down as I think of them works fine.
Step 2: Assign Paragraph Styles
Assign paragraph styles such as “Heading 1â€, Heading 2â€, “Bodyâ€, etc. This is necessary for generating the Table of Contents in Step 3 and is a key factor in helping you to organize your ideas. The proper use of paragraph styles will result in a much more visually consistent document or presentation – no matter what your output media is. These paragraph styles are easily converted into CSS styles for the web, Indesign paragraph styles for print or PDF generation, and slides in presentation software.
Step 3: Create a Table of Contents
Place your ToC on the first or second page of your document, after your Document Title but prior to any of your content. In OpenOffice you can create a ToC in the following menu:
Insert > Indexes and Tables > Indexes and Tables
Look at your table: does it make sense? Maybe something that was a Heading 1 should be a Heading 2 or vice versa? As you continue to refine your document, be sure to update the ToC frequently. This will allow you to see how your changes are fitting into the big picture. To update your ToC:
Right click the ToC and select Update Index/Table
Step 4: Refine Your Content
- Flesh out your notes (add details to each section)
- Rearrange the information (move sections around, change the heading level, etc)
- Remove unnecessary information
- Update your ToC frequently
Step 5: More Refinement
Repeat all of the refinement steps. Do this as many times as necessary.
The default formatting of Heading 1 and Heading 2 starts to bother me by this point in the process; so I edit the style – even though I know I’ll be doing my layout in a different program. This may seem like wasted work, but I feel that the improved line spacing, improves the readability of the document and my ability to see if the information is organized well. The main parameters I adjust are the “spacings above and below paragraphs†and the fonts styles (I don’t like my headings to be italicized). Depending on the program you may also need to adjust the font sizes. I also try to remove any double line breaks from my text at this point, opting instead for achieving my desired line spacing in the style definitions.
Step 6: Visual Clarification
What points of your document are hard to explain in words? Maybe a diagram can explain your point more clearly. My preferred tools for most diagrams are either pencil and paper (use a scanner to capture the image) or Adobe Illustrator. The reason I like Illustrator more than Photoshop is that it is easier to move your elements around and it encourages a design that can work in silhouette. You can make notes about what kind of visual support you will need as they come to mind. Here’s an example:
[IMAGE: include a screenshot of X here]
If you plan on using Powerpoint or Indesign for your final presentation then you don’t need to include those images in your word document. If you plan on making your final presentation in Word or Open Office then you can start to include those supporting images in-line at this point. Don’t worry too much about the placement or text wrapping mode – save that detailed alignment for the Page Layout stage.
Step 7: Page Layout
Don’t worry about the layout of your document until your table of contents (your document outline) is close to complete. If you move into the layout stage too early you will avoid making changes to your content since a change in content will likely mean a change in page layout too. Once you are happy with the content, you can begin to format your document using something like Word, Powerpoint, or Indesign. Because you’ve already used text styles, creating a consistent style in your layout will be a lot easier. I recommend:
- Never edit the formatting of text directly, always edit the paragraph style that the text’s formatting derives from.
- If you do edit the text directly, be sure to update the style from the selected text right away to ensure that you don’t have miss-matched styles down the road.
Depending on the Length of your document, you may choose to remove your table of contents once you’ve reached the Page Layout stage.
An Alternate Method
An alternate method to the one presented here would be to write an outline first. In my method the ToC becomes the outline and changes over time. An outline first method would be good when:
- You have a strict set of points that you need to cover – your boss or client gives you a list of topics they are expecting to see covered.
- The kind of document you’re working on is new to you and you don’t know where to start. In this case you may chose to start with a template such as a Game Design Document template or a Business Plan template. This may help you to write about things that you may overlook otherwise. My first game design document was created in this way, though as you become comfortable making documents you will probably find that you stop using templates.
In either of these cases, you could follow a slightly modified process from the one presented in this document:
- Write down the template subject headings or the required points
- Assign text styles to those points (Heading 1, Heading 2, etc)
- Brainstorm content for each section
- Refine the Content
- Visual Clarification
- Layout
Polish Checklist
Here are some important points to keep in mind when polishing your document:
- Does your document tell a story? Looking at your ToC should let you know if you’ve put your ideas in the correct order.
- Are there any obvious spelling or grammar mistakes? Proof read your document before publishing it. After you proof read it, have a friend proof read it too.
- Writing style: my friend David Sirlin recommended that I read The Elements of Style by Struck and White. This is a great little book that can improve your written English and your writing style. The most quoted piece of advice from that book is this:
“Vigorous writing is concise. A sentence should contain no unnecessary words, a paragraph no unnecessary sentences, for the same reason that a drawing should have no unnecessary lines and a machine no unnecessary parts. This requires not that the writer make all his sentences short, or that he avoid all detail and treat his subjects only in outline, but that every word tell.â€
- Use consistent formatting. Are all of your Heading 1’s using the same font/weight/color? Are they all aligned and placed in a similar manner? How about your call out boxes? Your supporting images? Your slide backgrounds? By keeping as much of the design from slide to slide – or page to page – consistent, we allow the reader or the viewer to focus on what content is different.
Pro Tips
Page Orientation
If you want a layout that is readable on-screen and also printable, I recommend setting your page properties to landscape A4 (or Letter if your audience is in the USA). This will look good full screen and is also compatible with printers.
Physical Handouts
If you want to make the best handout ever, then a sheet of A3 or Tabloid paper folded in half will give you a nice four page handout without needing any staples.
You can have sparse presentation slides, but please do not print those slides as a handout, that is a waste of paper and also lacks the detailed information that you presented verbally.
Bespoke
There is no right way to present your information, just better ways. Find a level of detail and a layout that most effectively presents your ideas.
Further Reading
- David Sirlin: Writing Well Part 1 — Sensibilities
- Edward Tufte:Â any book or handout by Edward Tufte
- Anna Johnson: Good Handout Design — How To Make Sure Your Students Are Actually Learning From Your Lecture Notes
- MS Word Team:Â How to Make the Formatting in Your Document Consistent
- Tzvi Freeman: Creating A Great Design Document
